前端与圣诞碰撞的浪漫
StackOverflow联合创始人杰夫·阿特伍德曾经说过,任何一个能用 JavaScript 编写的应用系统,最终都必将使用 JavaScript 实现
By vadxq
背景现状
展示欢喜
如何用代码表述自己的喜欢与爱意
生日礼物
生日的时候送什么比较好,她到底喜欢什么
家庭地位
如何提高自己的家庭地位,延长打游戏的时间
跪键盘
如何减少跪键盘的概率,省下键盘钱买皮肤
挽救
当出现争吵的时候,如何弥补挽救这份感情
省钱
如何用最少的钱满足她买买买的购买欲
等等
期待吗
Canvas & 图像方向
Canvas基础知识
Canvas与图片效果处理
- 反色(负片)
- 去色
- 单色
- 中国版画
- 高斯模糊
- 浮雕刻雕
3D图像
- three.js
- WebGL
反色(负片)-将图片中的每一个元素进行如下a=255-b运算就可以得到最终的结果
const imageData = cxt.getImageData(0, 0, canvas.width, canvas.height);
const imageData_length = imageData.data.length / 4;
for (var i = 0; i < imageData_length; i++) {
imageData.data[i * 4] = 255 - imageData.data[i * 4];
imageData.data[i * 4 + 1] = 255 - imageData.data[i * 4 + 1];
imageData.data[i * 4 + 2] = 255 - imageData.data[i * 4 + 2];
}
去色效果-算法的原理是采用人眼对RGB不同颜色的敏感程度不同,然后通过得出的加权平均数来运算出最后的结果。公式Gray = (Red * 0.3 + Green * 0.59 + Blue * 0.11)
const red = imageData.data[i * 4];
const green = imageData.data[i * 4 + 1];
const blue = imageData.data[i * 4 + 2];
const gray = 0.3 * red + 0.59 * green + 0.11 * blue;
imageData.data[i * 4] = gray;
imageData.data[i * 4 + 1] = gray;
imageData.data[i * 4 + 2] = gray;
单色效果-将当前像素的其他色值去除
// 假设需要红色,那把蓝色和绿色去除
imageData.data[i * 4 + 1] = 0;
imageData.data[i * 4 + 2] = 0;
中国版画效果-通过判断当前元素的色值是否高于这个给定值,高于我们就显示为黑色,小于我们就显示为白色这样的一种方法来实现的,一般设定126
const red = imageData.data[i * 4];
const green = imageData.data[i * 4 + 1];
const blue = imageData.data[i * 4 + 2];
const gray = 0.3 * red + 0.59 * green + 0.11 * blue;
let new_black;
if (gray > 126) {
new_black = 255;
} else {
new_black = 0;
}
imageData.data[i * 4] = new_black;
imageData.data[i * 4 + 1] = new_black;
imageData.data[i * 4 + 2] = new_black;
回到主题:圣诞节时该如何用代码浪漫一下呢?
展现一下我们前端的canvas的一个小小创意
使用canvas绘制圣诞树和爱心,让TA感到惊喜与崇拜 点击ppt外预览
Nodejs方向
Nodejs与计算机基础知识
小型既成项目后台
前端自动化与智能化
BFF
Serverless第一等公民
前端 & 人工智能
NLP玩法
语音合成玩法
人脸处理
人工智能相关js库
TensorFlow.js
- 基于 TensorFlow.js Node 的 tvnet 算法,可以提取视频中的稠密光流。
DeepLearning.js
Kera.js
高性能计算
asm.js
WebAssembly
GPU
Opencv
呐!如何减少跪键盘的几率呢?
当然是更了解TA,了解TA想要什么,喜欢什么,如TA意
前端 & 硬件 IOT
嵌入式操作系统,包括VxWorks、FreeRTOS、LiteOS等
极客硬件平台,包括树莓派、Arduino等
JavaScript IoT应用开发平台,包括Ruff、Tessel、JerryScript、Johnny-Five等
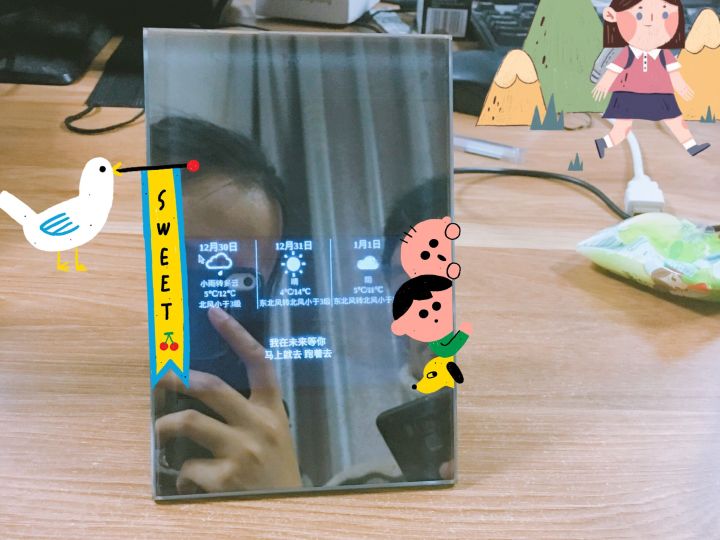
俘获美人心的技巧来了--魔镜
如果这个还不能挽救,那就使出我们的终极杀手锏
圣诞快乐
Merry Christmas
谢谢
Thank you
Shanghai 2020.12.25
vadxq

 (C常量,Xa后一个像素的RGB,Xb前一个像素的RGB)
(C常量,Xa后一个像素的RGB,Xb前一个像素的RGB)